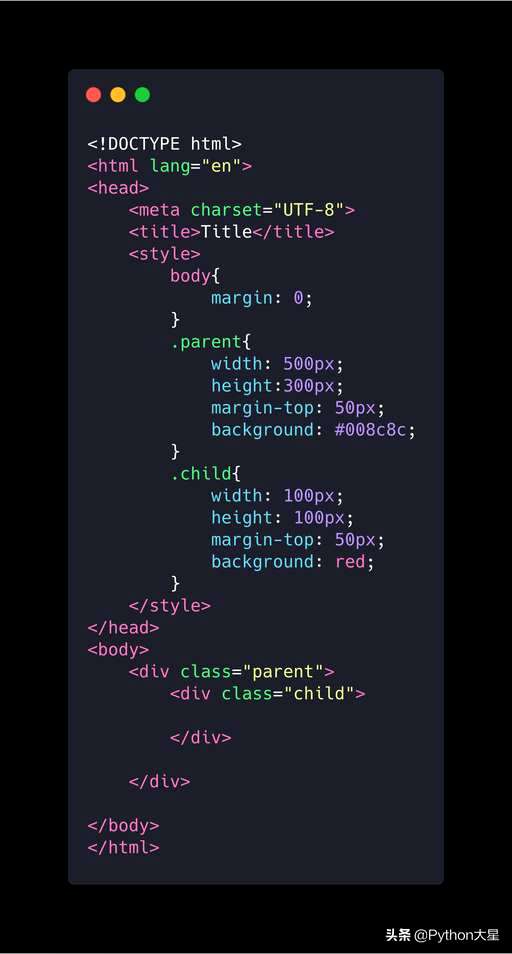
怎么失效。你是说父子元素的margin合并吧。 子元素的margin-top如果是20px 父元素的是10px 那么合并之后的效果就是20px。 感觉好像父元素的margin-top=10px不起作用了 如果你想避免发生父子间的margin合并现象。 就必须要给父元素设置padding。或者border 把父子的margin之间隔开。 一般来说,为父元素设置一个1px的padding-top就可以了。
css 文字位置,css注册英语,css > ie8,css样式竖线横杠,css拟物设计教学,css仿百度首页,css 手机点击变色