
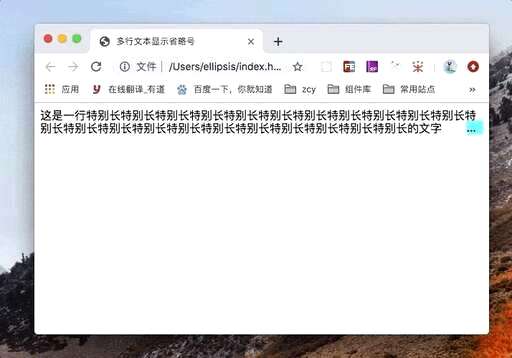
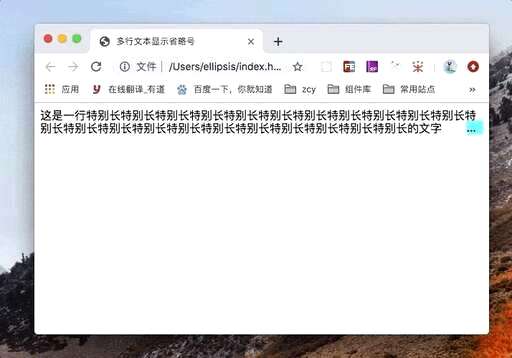
html设置不换行的方法:首先在Html、div和textarea控件中编写相应的代码;然后通过添加“white-space: nowrap;”样式实现文本不换行即可。
1、一般的文字截断,代码为【word-break:keep-all;white-space:nowrap;】;2、隐藏超出部分的内容,代码为【overflow:hidden;】。
css菜单效果,按钮大小css,label字体css样式,vue如何屏蔽css样式,css灯光效果视频,怎样删掉没使用的CSS,css
首页 >

html设置不换行的方法:首先在Html、div和textarea控件中编写相应的代码;然后通过添加“white-space: nowrap;”样式实现文本不换行即可。
1、一般的文字截断,代码为【word-break:keep-all;white-space:nowrap;】;2、隐藏超出部分的内容,代码为【overflow:hidden;】。
css菜单效果,按钮大小css,label字体css样式,vue如何屏蔽css样式,css灯光效果视频,怎样删掉没使用的CSS,css

web段落前的空格怎么添加 - CSS - 前端,css获取焦点设置 | web段落前的空格怎么添加 - CSS - 前端,css获取焦点设置 ...