第一步 | 先打开百度搜索”地图”,在网页第一项即可找到百度地图。打开即可开始使用百度地图了;


第二步 | 点击右上角的【地图开放平台】;

第三步 | 把网页拉倒最底部,点击左下角的【地图快速生成器】;

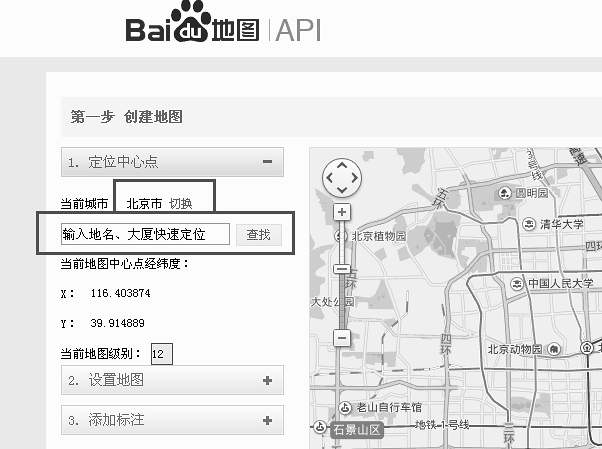
第四步 | 创建地图,先切换到你公司所在的城市,输入地名快速地位,地位到你公司的地址。还可以设置地图,添加标注,详情看后面两种图解;



第五步 | 上面设置完成后,点击获取代码;

第六步 | 必须先申请密钥,否则在网页中显示不出来,请点击申请密钥;

第七步 | 进入下面这个页面,应用类型选择【浏览器端】,启用服务可以默认,白名单根据提示设置,完了就点提交;

第八步 | 好了,【AK】下面的一串代码就是需要用到的密钥;

第九步 | 红色方框标注的是需要填密钥的地方,先复制代码,在织梦程序后台,打开需要添加的文章页面后台,在编辑文章上面,点击【源码】,然后把以前复制的代码粘贴进去;

第十步 | 接下来最重要的一步就是,把前面生成的那个密钥,粘贴到【NI的密钥】这个地方。注意:是把NI的密钥这个几个字直接修改成你的密钥喔;

最后 | 点击保存,然后去生成静态页面。再去打开网站看看效果吧!其他的网站程序添加地图时,生产地图代码都是一样的方法。