1、首先打开html文件编辑器,这里使用vscode新建一个html文档,文档中写入基本的html结构,然后插入img标签并插入一张图片,给img一个class属性:
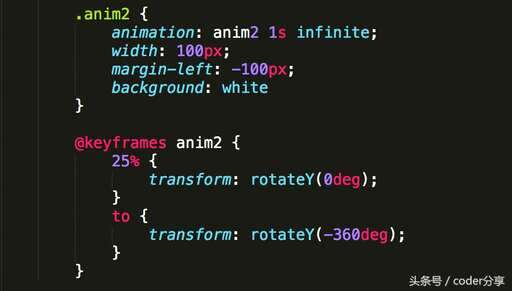
2、然后在上方的head标签中的style标签设置样式,这里设置图片的宽度和高度并设置相对定位,然后设置图片的鼠标悬浮样式,其中设置动画的形式为3d以及设置图片3d旋转偏移的角度,添加一个动画,设置好延时即可:
3、最后打开浏览器,就会看到一个图片:
4、当鼠标移动上去,图片就会自动3d旋转了:
flex css 兼容,css变化过程,字体css代码美化,css点击切换内容文字,html css属于什么框架,css将元素垂直居中显示,css白色到灰色渐进色