可以使用ForeSpider数据采集系统进行采集,具体教程如下所示:
一.场景简介
1.场景描述:通过搜狗采集微信公众号的文章
2.入口网址:https://weixin.sogou.com/weixin?type=1&s_from=input&query=%E5%89%8D%E5%97%85&ie=utf8&_sug_=n&_sug_type_=
3.采集内容:
采集搜狗微信平台中,关键词搜索出来的微信公众号文章的标题、正文、作者、公众号名称等。
二.思路分析
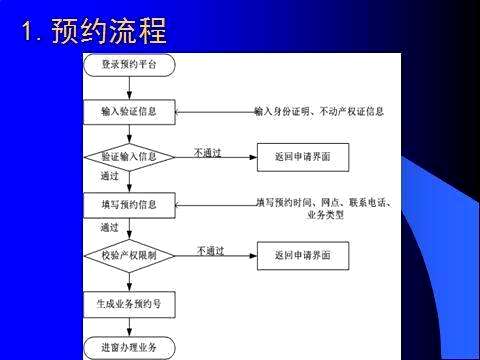
配置思路概览
配置步骤
1. 新建采集任务
选择【采集配置】,点击任务列表右上方【+】号可新建采集任务,将采集入口地址填写在【采集地址】框中,【任务名称】自定义即可,点击下一步。
继续勾选普通翻页,然后点击完成,创建成功。
2.关键词配置
①在入口页搜索不同关键词,发现不同关键词搜索结果的链接,只更换了图中红框部分,而红框部分正是经过转码后的关键词,于是得出关键词链接的拼接规则为:
https://weixin.sogou.com/weixin?type=2&s_from=input&query=关键词
②得到关键词链接拼接规则后,开始配置关键词搜索:
点击屏幕右下角【高级配置】,将采集地址填写到【请求地址】中,点击【+】添加一个参数,名称可以自定义,此项配置是用于后期脚本能将关键词从关键词列表中取出,配置完成点击【确定】即可。
将参数类型选择为检索关键词,点击保存。
③由于本模板是以关键词搜索为入口,所以在【模板抽取配置】选择频道(即任务名称),选择【脚本窗口】,将关键词搜索配置在频道处即可。
④具体配置脚本如下:
添加一个或多个关键词,并保存,如下图所示。(多个关键词用英文;隔开)
⑤效果预览:
在【关键词列表】中填写关键词,点击【保存】,点击【采集预览】,即可看到配置效果。
如果采集预览异常,可打开前嗅官网,咨询技术支持。
3.翻页配置
关键词配置完成,下一步是获取关键词搜索结果中的全部翻页链接。
①同样选择【脚本窗口】,配置翻页脚本。
②对关键词搜索出的网页翻页,观察网页地址的变化。
https://weixin.sogou.com/weixin?query=none&_sug_type_=&s_from=hotnews&_sug_=n&type=2&page=2&ie=utf8 第二页
https://weixin.sogou.com/weixin?query=none&_sug_type_=&s_from=hotnews&_sug_=n&type=2&page=3&ie=utf8 第三页
发现翻页链接是在原地址中增加了“&_sug_type_=&s_from=hotnews&_sug_=n&type=2&page=2&ie=utf8”部分,随着页码的改变,仅有page参数的值在变化。page为页码的配置参数,其它不变部分,直接拼接在链接中即可。
③具体配置脚本如下:
④效果预览:
如果采集预览异常,可打开前嗅官网,咨询技术支持。
4.链接抽取
这一步是在获取的翻页链接中,提取每页全部微信文章的链接:
①在原有模板基础上,右键选择【添加模板】,并新建一个链接抽取,如下图所示:
②查看页面源码,打开浏览器中该页面,点击F12,点击指针按钮,如下图所示,用指针按钮选中所需要的文章链接,这时在右侧出现对应源码内容。说明城市分类链接在【target=_blank】节点下。
③经过观察发现,大家要找的是【target=_blank】节点中的href,【target=_blank】节点是【class=news-list】的子节点中,名为【h3】的节点的子节点。
④具体配置脚本如下,配置好脚本后点击右上角【保存】。
⑤.采集预览如下所示:
如果采集预览没有出来,可以打开前嗅官网,咨询技术支持。
5.数据抽取
①链接抽取完成进入数据页,在原有模板基础上,右键选择【添加模板】,新添加的模板,右键【添加数据抽取】。
②此时要完成数据建表的工作:选择【数据建表】,点击【采集数据表结构】中的【+】,即可添加数据表,名称可以自定义。
③数据表配置完成,选择【数据抽取】右侧数据属性配置,表单选择刚建立的“微信公众文章”数据表,则可看到表单中的字段在右侧显示。
④需要配置哪一个字段,点击该字段,在右侧字段属性中配置即可,选择脚本配置的字段,在脚本窗口中进行代码配置。
id字段:主键字段,采集内容选择【主键】-【网页主键】,主键为当前网页的MD5值。
title字段:脚本如下所示
content字段:
浏览器打开文章页面,查看页面源码,打开浏览器中该页面,点击F12,点击指针按钮,如下图所示,用指针按钮选中文章正文,这时在右侧出现对应源码内容。说明城市分类链接在【class=rich_media_wrp】的节点下。
用脚本表示为:
keywords字段:关键词字段,该字段是用脚本处理的,由于关键词字段仅是频道脚本中的局部变量,且后期页面均没有出现,所以需要将关键词字段赋值在全局变量中,才能在数据抽取时将关键词字段提取出来,此处将其赋值与全局变量title。
同理,数据表中需要采集当前数据在第几页出现,而页面数据同样为翻页模板中的局部变量,后面模板无法提取,所以需要将当前翻页脚本中的页数记录在全局变量中,同样将页数记录在title中以“#”与关键词分隔。
当前数据出现在某页第几行,页码已经记录在全局变量title中,链接抽取中当前链接行数也是唯一出现的局部变量,同样需要记录才能传值,于是将行数也赋值在title中以“*”与页码分隔。
所以最终记录在title中的值包含以下部分:
对于keywords字段来说,取出全局变量title中“@”左边部分即可。
page字段:页码,同keywords字段,取全局变量title中“@”和“#”中间部分。
raw字段:行数,同keywords字段,取全局变量title中“#”和“*”中间部分。
gettime字段:网页采集时间,采集内容选择【时间信息】-【网页获取时间】
url字段:网页地址,采集内容选择【网页信息】-【网页地址】
web字段:网站名,脚本返回“微信公众号”。
author字段:查看页面源码,打开浏览器中该页面,点击F12,点击指针按钮,如下图所示,用指针按钮选中作者,这时在右侧出现对应源码内容。说明城市分类链接在【id=js_name】的节点下。
temp_name字段:模板名称,采集内容选择【采集任务信息】-【任务名称】
脚本如下图所示:
⑤以上完成全部字段配置,效果预览如下:
如果采集预览有字段显示异常,可以将爬虫中的模拟浏览器版本设置为:IE浏览器9,如下图所示,之后再尝试。
如果采集预览异常,可打开前嗅官网,咨询技术支持。
三.采集步骤
模板配置完成,采集预览没问题后,可进行数据采集。
①首先要建立采集数据表:
选择【数据建表】,点击【表单列表】中该模板的表单,在【关联数据表】中选择【创建】,表名称自定义,这里命名为wenzhang(注意命名不能用数字和特殊符号),点击【确定】。
创建完成,勾选数据表。
②选择【数据采集】,勾选任务名称,点击【开始采集】,则正式开始采集。
③可以在【数据浏览】中,选择数据表查看采集数据,并可以导出数据。
四.课后回顾
GetSearch():返回关键词列表中的关键词。
Search():反复调用来遍历关键词列表。
FindClass(class名,标签类型,开始查找结点):当符合条件的class名称唯一时,使用class名来查找结点。
FindName(标签名,开始查找结点):当查找范围内,符合条件的数据标签唯一时,可以使用标签名称查找标签结点。
GetTextAll(需要获取文本的结点,使用的字符编码):获取该html标签节点及所有子节点的可见文本。
Child:孩子频道节点。
StdUrl(base,strUrl):链接地址绝对转化,base表示基链接地址,strUrl表示待转化链接地址。
Right(flag):返回字符串右边的字符串,flag表示所取长度或起始字符(串)。
Left(flag):返回字符串右边的字符串,flag表示所取长度或起始字符(串)
Middle(pos,len):返回字符串的中间字符串,pos表示起始位置或起始字符(串),len表示所取长度或终止字符(串)。
html5与css3权威指南.pdf,css重写常用,div css 表单实例,css3 字体拉伸,css按钮元素动画效果,用jqurey取元素css值,css中如何去掉横纵滚动条