
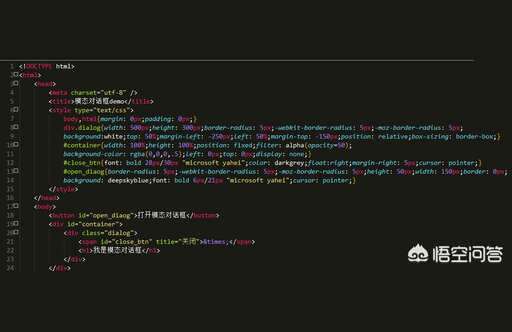
整体和各个区块都长度width都设置偶百分比,就是每个区块都设置为相对的! 这样就可以做到页面跟随浏览器屏幕变化而变化,例如:左边区块设置为15%,右边区块设置为80%。 希望偶的回答打对你有所帮助!
css class的写法,lines+css,css ie支持position,打开a标签 变色 css,网站简单的css布局,css 字体放到右上角,字体颜色 css绿色
首页 >

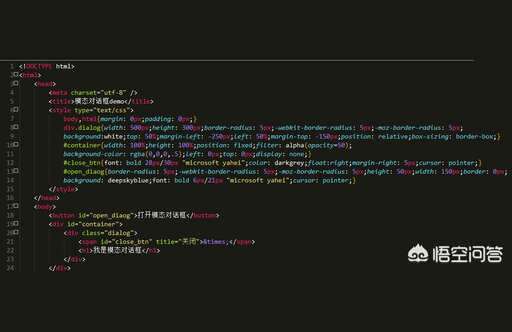
整体和各个区块都长度width都设置偶百分比,就是每个区块都设置为相对的! 这样就可以做到页面跟随浏览器屏幕变化而变化,例如:左边区块设置为15%,右边区块设置为80%。 希望偶的回答打对你有所帮助!
css class的写法,lines+css,css ie支持position,打开a标签 变色 css,网站简单的css布局,css 字体放到右上角,字体颜色 css绿色

pro上用PSAI - CSS - 前端,css怎么使网页居中 | pro上用PSAI - CSS - 前端,css怎么使网页居中 ...

dw怎么制作鼠标下滑某一高度出现悬浮框 - CSS - 前端,css id失效 | dw怎么制作鼠标下滑某一高度出现悬浮框 - CSS - 前端,css id失效 ...

not选择器不支持复杂选择 - CSS - 前端,css设置div在最下层 | not选择器不支持复杂选择 - CSS - 前端,css设置div在最下层 ...