
利用google浏览器开发者工具调试网页:
1、可以直接在页面上点击右键,然后选择审查元素,或者在Chrome的工具中找到:,或直接记住这个快捷方式:Ctrl+Shift+I(或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
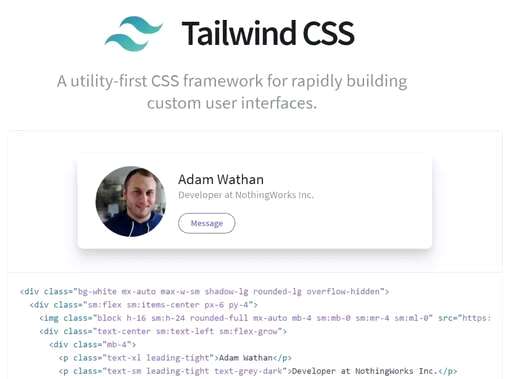
2、打开的开发者工具就长下面的样子3、这个就是查看、编辑页面上的元素,包括HTML和CSS:4、左侧就是对页面HTML结构的查看与编辑,可以直接在某个元素上双击修改元素的属性,或者点右键选”EditasHtml”直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
css压缩还原工具,css背景fix,网页导出干净css,css获取同级别元素,css33d翻滚,css单元格外边距,css代码转js