1.打开Dreamweaver软件应用程序,这里用的是cs6版本。
1.打开Dreamweaver软件应用程序,这里用的是cs6版本。2.打开“文件”菜单,在下拉中找到“新建(N)”,或者用快捷键"ctrl+n"来直接新建一个html文档。
3.在新建的html文件上,偶点开的是“拆分”模式,所以左侧显示的是代码,右边是效果,这样可以在左边写代码,右边预览。
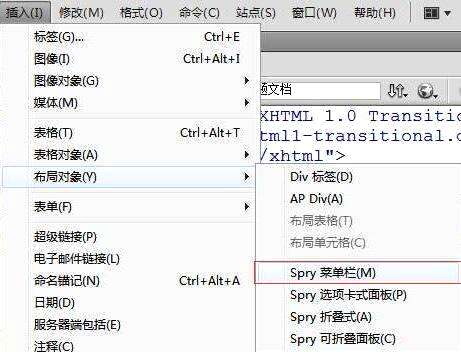
4.在Dreamweaver cs6中已经没有插入导航条对象了,这里用spry菜单栏,操作更方便。在菜单中找到“插入"—"布局对象"—”spry菜单栏“。
5.弹出”在插入widget前保存此文档“对话框,点击”确定“
6.根据需要选择您自己喜欢的而已格式,在这里大家就用默认的选项,然后”确定“即可。
css实现对话框,css embed属性,css怎么显示标题,css描边2像素,css样式制作网页网址,html5css样式内嵌,在线css3格式化