织梦默认的表单长这样:
| 电话: | |
| 邮箱: | |
| 内容: |

要转化为ajax方式提交,需要做以下几个改变:
将form元素的属性action | enctype | method去掉,添加id=”form”,form元素就变为
引入jquery库,jquery-1.8.2.min,这个可以自行百度下载,或者引用公共库文件
提交按钮增加 onclick=”add_ajaxmessage()” 并把 type=”submit” 修改为 type=”button” ,例如:
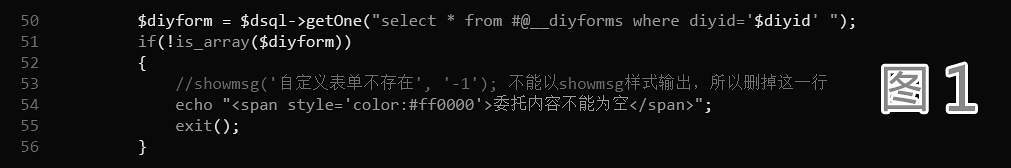
删除原表单中的这些表格把ajax代码放在页面最底部(不能放在jquery库以前)function add_ajaxmessage(){ var dataString = 'dh='+dh.value+ //表单的name和id值必须一致,注意:这一行最前面不能带有'&'符号 '&yx='+yx.value+ //表单的name和id值必须一致,多个input请自行复制此行代码 '&nr='+nr.value+ //表单的name和id值必须一致,多个input请自行复制此行代码 '&action=post'+ '&diyid=1&do=2&dede_fields=dh,text;yx,text;nr,multitext&dede_fieldshash=ad50c1ee216430a63d64780d3e5e7262'; $.ajax({ type: "POST", url: "/plus/diy.php",//提交到后台文件 data: dataString,//传值 success: function(data) { //$("#666").html(data);//以html的形式显示在指定id的元素里,看下面注释01 alert(data);//显示PHP返回的值,如不需要显示,注释掉这行即可 $('#form')[0].reset();//提交后清除id="form"的值 } }); return false;}注释01:#666是指定的元素的id,例如,这样后台返回的值就会以html的样式显示在id=666的div里面,(需要在php代码中把showmsg更换为echo输出,举例:echo “自定义表单不存在”;,这样就会在id=666的元素中输出红色的”自定义表单不存在”看图1。)

ajax代码:
function add_ajaxmessage(){ var dataString = 'dh='+dh.value+ //表单的name和id值必须一致,注意:这一行最前面不能带有'&'符号 '&yx='+yx.value+ //表单的name和id值必须一致,多个input请自行复制此行代码 '&nr='+nr.value+ //表单的name和id值必须一致,多个input请自行复制此行代码 '&action=post'+ '&diyid=1&do=2&dede_fields=dh,text;yx,text;nr,multitext&dede_fieldshash=ad50c1ee216430a63d64780d3e5e7262'; $.ajax({ type: "POST", url: "/plus/diy.php",//提交到后台文件 data: dataString,//传值 success: function(data) { //$("#666").html(data);//以html的形式显示在指定id的元素里 alert(data);//显示PHP返回的值,如不需要显示,注释掉这行即可 $('#form')[0].reset();//提交后清除id="form"的值 } }); return false;}表单代码(和上面的ajax代码对照并替换一致):
| 电话: | |
| 邮箱: | |
| 内容: |