最近,看到很多帖子再说用织梦站做移动端,也是看了好多个文章,马马虎虎的学会了一点(其实下面很多东西是从网上复制过来的,但是已经用过了,所以是有效的。原谅售价10金币。)

pc端对应的移动端模板名字要一样,
PC:article_article.htm
移动:article_article_m.htm
同样,列表页 | 主页都是这样
index_m.htm
这样做的话就是同一个数据库,很方便!
如果域名采用m.xxx.com就需要解析绑定域名到服务器,然后移动端的css,js全部使用移动端的绝对地址,比如m点xxx**/css/dsd.css包括固定的图片
如果域名采用www点xxx**/m就不需要修改了。
然后就是生成问题了
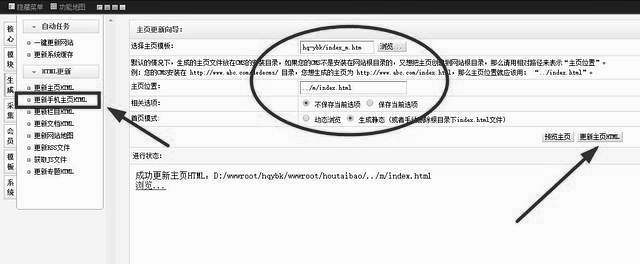
因为的移动端模板采用的是动态浏览,所以后台只需要添加个生成手机端首页的功能就行
下面是具体操作方法
更新手机主页的按钮是通过修改一:找到你的后台默认位置:/dede/inc/inc_menu.php,这个inc_menu.php文件,下载下来。最好文本编辑器打开,复制第143行添加到下面改一下。
改完保存,上传到根目录/dede/inc/下,覆盖就可以了。
修改二:再先下载两文件,一个是:makehtml_homepage.php,在根目录/dede/下。另外一个是:makehtml_homepage.htm,在根目录/dede/templets/下。
下载之后,将这两个文件名同时都改一下,在后面加个2,改为:
makehtml_homepage2.php
makehtml_homepage2.htm
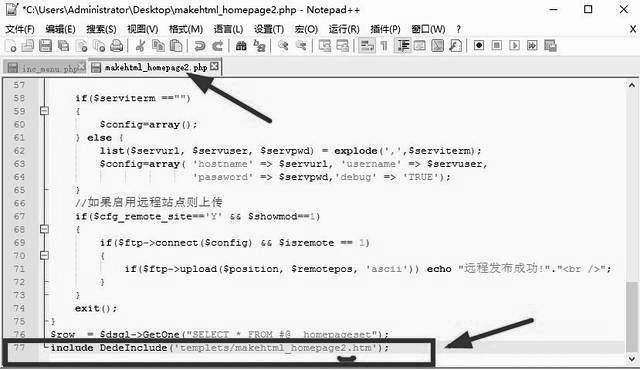
下一步:用编辑器打开makehtml_homepage2.php,在底下第77行修改一下,
将:includeDedeInclude(‘templets/makehtml_homepage.htm’);
改为:includeDedeInclude(‘templets/makehtml_homepage2.htm’);

改完保存,然后上传到根目录/dede/下。
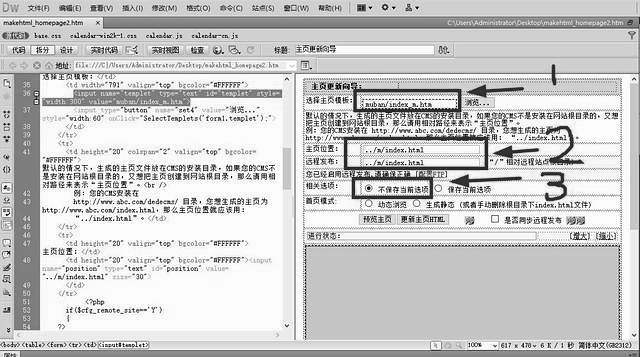
修改三:用DW可视化编辑器打开:makehtml_homepage2.htm文件

图中”1″:选择主页模板,改成你的手机首页模板路径
图中”2″:首页位置和远程发布,两个同时改为手机首页路径”../m/index.html”
图中”3″:”相关选项”中默认选取”不保存当前选项”,否则会引发和电脑版更新的冲突
改完保存,上传到根目录/dede/templets/下。
已经完成。全部上传覆盖之后,到后台更新所有,再次进入到生成页面后,你可以看到如下一个生成选项:”更新手机首页HTML”