1,打开ps,新建画布画布大小随意,给背景图层添加一个黑色的背景,效果如图所示;
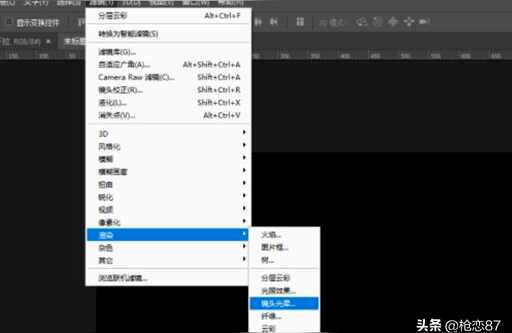
2,然后打开【滤镜】-渲染-镜头光晕,大家要用光晕做出水波光的效果;
3,点击镜头光晕,具体参数如图所示;
4,这就是光晕的效果,然后大家在点击【滤镜】-扭曲-水波,弹框中的参数如图所示;也可以选择自己想要的角度。
5,这样一个简单的水波纹就出来了,
6,然后大家点击【Ctrl+I】反选,【Ctrl+shift+U】去色,因为大家要添加自己想要的颜色
7,现在大家需要新建一个图层,添加自己想要的颜色,然后改成叠加模式
8,现在还是感觉水波纹的颜色有点浅,大家再点击【Ctrl+M】调出曲线,把颜色调深一点,效果如图所示;
9,然后大家再新建一个新的图层,用画笔工具把白色的地方添一些淡淡的蓝紫色这样感觉整个画面和谐一点;
10,好,这样一个水波纹就做出来了
css的diy怎么做,css灰色透明样式,js css margin left,css定义网页左边距,css中实现居中显示,svg怎么添加外部css样式,css 字体样式代码