functions.php里加入如下:
(代码规则可根据自己实际要求来修改)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
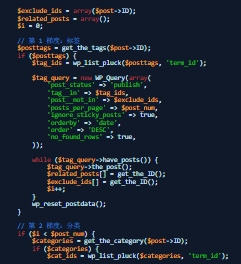
function hui_get_thumbnail( $single=true, $must=true ) { global $post; $html = ''; if ( has_post_thumbnail() ) { $domsxe = simplexml_load_string(get_the_post_thumbnail()); $src = $domsxe->attributes()->src; $src_array = wp_get_attachment_image_src(hui_get_attachment_id_from_src($src), 'thumbnail'); $html = sprintf('< li>< img src="%s" /></ li>', $src_array[0]); } else { $content = $post->post_content; preg_match_all('/<img.*?(?:,\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?:,\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER); $images = $strResult[1]; $counter = count($strResult[1]); $i = 0; foreach($images as $src){ $i++; $src2 = wp_get_attachment_image_src(hui_get_attachment_id_from_src($src), 'thumbnail'); $src2 = $src2[0]; if( !$src2 && true ){ $src = $src; }else{ $src = $src2; } $item = sprintf('< li>< img src="%s" /></ li>', $src); if( $single){ return $item; break; } $html .= $item; if( ($counter >= 4 && $counter < 8 && $i >= 4),| ($counter >= 8 && $i >= 8),| ($counter > 0 && $counter < 4 && $i >= $counter) ){ break; } } } return $html; } function hui_get_attachment_id_from_src ($link) { global $wpdb; $link = preg_replace('/-\d+x\d+(?=\.(jpg|jpeg|png|gif)$)/i', '', $link); return $wpdb->get_var("SELECT ID FROM {$wpdb->posts} WHERE guid='$link'"); } |
前面调用:
|
1 |
<?php echo hui_get_thumbnail(false,true);?> |
本站亲自测试过,非常cool,但注意要配合一下css控制li和图片尺寸