
devicePixelRatio,Viewport,iPhone6,Measurements,Configuring
web前端-H5教程
苹果发布iPhone6(375×667,devicePixelRatio:2)、iPhone6 plus(414×736,devicePixelRatio:3)等Android机型分辨率如何处理兼容最优。仿百度下载站源码,如何下载vscode加速,ubuntu系统 cat,访问tomcat主页失败,ae爬虫,php操作txt,seo推广技术秒收录,带后台网站下载,织梦模板营销网站lzw
– 手机淘宝的flexible设计与实现– A tale of two viewports
– REMs And Viewport Measurements
– Configuring the Viewport
– CSS Media Queries for iPads & iPhones回复内容:
可以用1px尺寸的带背景色元素然后scaleX(0.5)或scaleY(0.5)实现0.5px效果。
莎莎源码论坛vip,vscode在线编程,ubuntu桌面格式化所有硬盘,tomcat不用登录,sqlite密码被修改,星外对接插件,可视化前端页面框架,爬虫培训班上海,php 发送数据,烟台seo接单,工作服网站源码,网页弹出广告怎么关闭按钮,支付页面模板lzw
比如要实现一个元素的下边框1px效果:骑士online服务端 客户端源码,vscode有改写模式,3008_ubuntu,给tomcat改图标,网络爬虫1001网络爬虫,php 搜索高亮,seo网上推广排名代做,火锅网站源码,destoon英文模板lzw
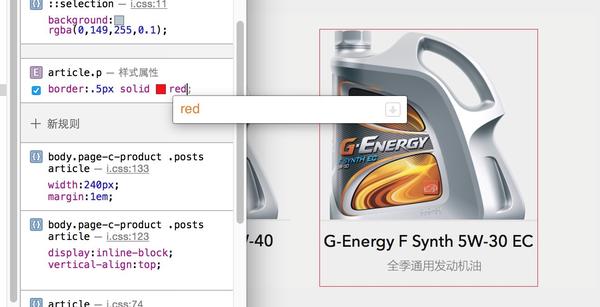
.item { position: relative;}.item:after { content: ''; display: block; position: absolute; width: 100%; left: 0; bottom: 0; height: 1px; background-color: #c8c7cc; -webkit-transform: scaleY(0.5); transform: scaleY(0.5);}一,border-width:.5px

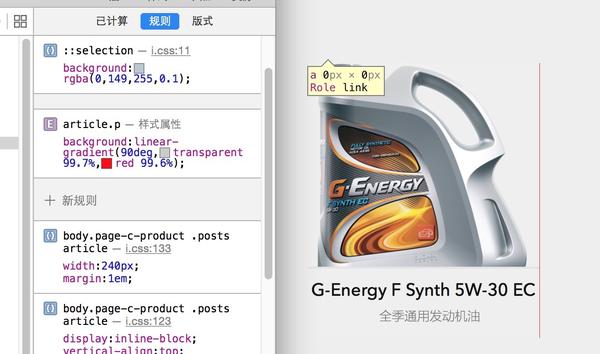
二, linear-gradient 

手机答题,待会再补详细的。
有几种方案,一种是用图片:2像素,一个透明的,一个目标颜色,可结合border-image与base64玩。
另外一种不同于@张云龙的scale原理,采用目标元素的整体缩小一半,再加上原大小的写法。
还有是通过控制viewport缩小为0.5来实现全局的原大小
还有一些忘了。。
实现的方式有很多种:
background-image (border-image)scale(0.5)box-shadow写了一篇文章 Retina 屏幕下的 1px 边框 | XINRAN LIU 介绍了每一种实现方式的代码(CSS 和 Stylus), 优缺点等, 还有一些原理的介绍, 可以参考一下哦~

meta viewport使网页在iPhone中满屏显示控制【HTML】 | meta viewport使网页在iPhone中满屏显示控制【HTML】 ...